復刻 Netflix APP 初步練習|Netflix clone, UIkit, xcode

身為資深劇迷,Netflix 可以說是我的第三個家(第一個家是史萊姆,第二個是動畫瘋~巴哈我大哥)。
上禮拜開始,我決定要給自己一個挑戰 — 試著刻出一個 Netflix App…其中的 3 頁!
畢竟有多少機會能把自己喜歡的片單都排進全球熱門排行呢🔥?
其實一開始只是想藉這個機會,好好熟悉 Xcode 的 Interface Builder,學習用表格建立一個電子書 app,所以先找了設計師前輩做的 UI。但後來想想,既然要做,乾脆就模仿此時此刻的 Netflix UI,雖然這樣更有挑戰性,但這樣日後回顧時會更有趣!
學習目標
- 搭配 tab bar controller & navigation controller
- 學習 table view controller with static cells
- 學習 scroll view 用法
- 使用 segue 串接頁面
- 熟悉常用元件的屬性
Demo
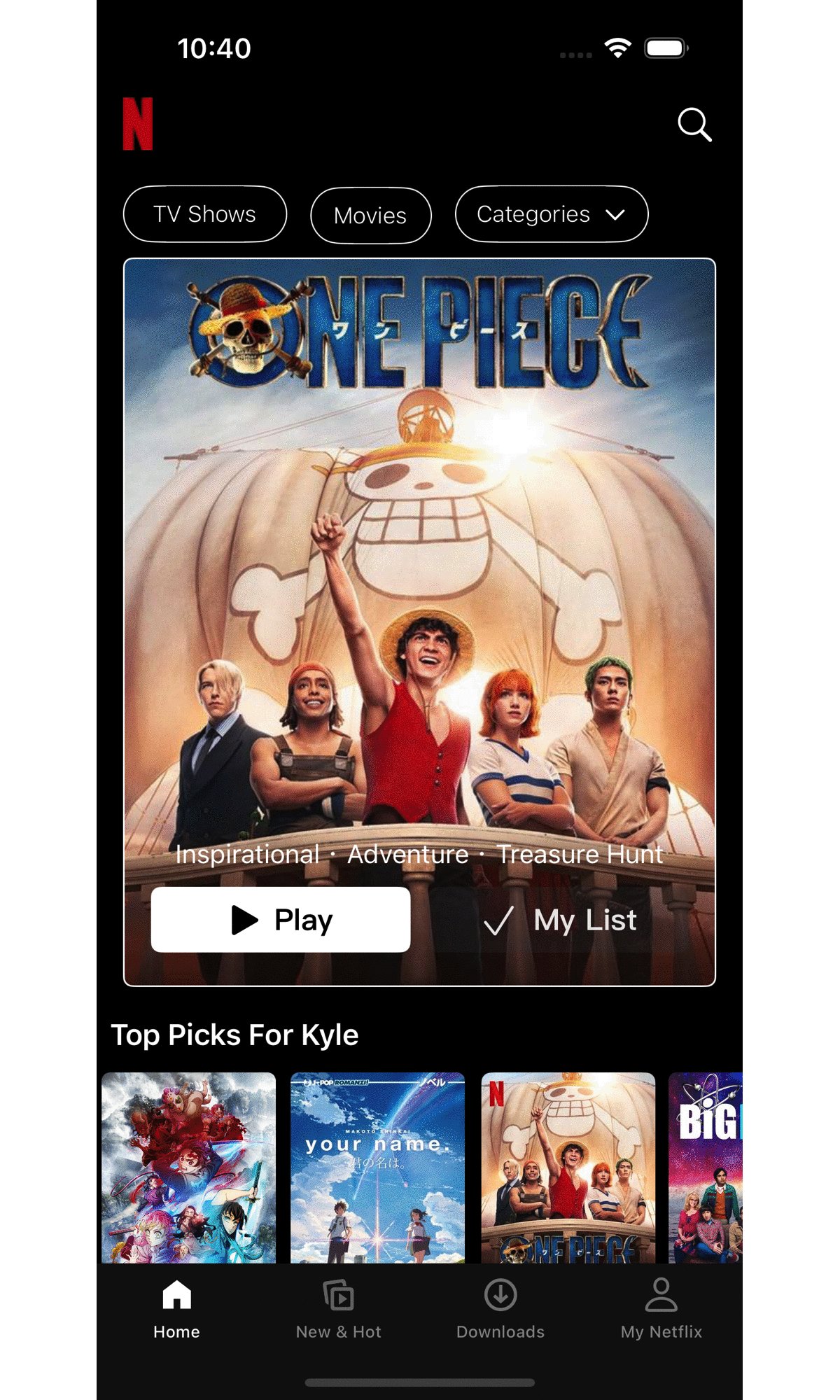
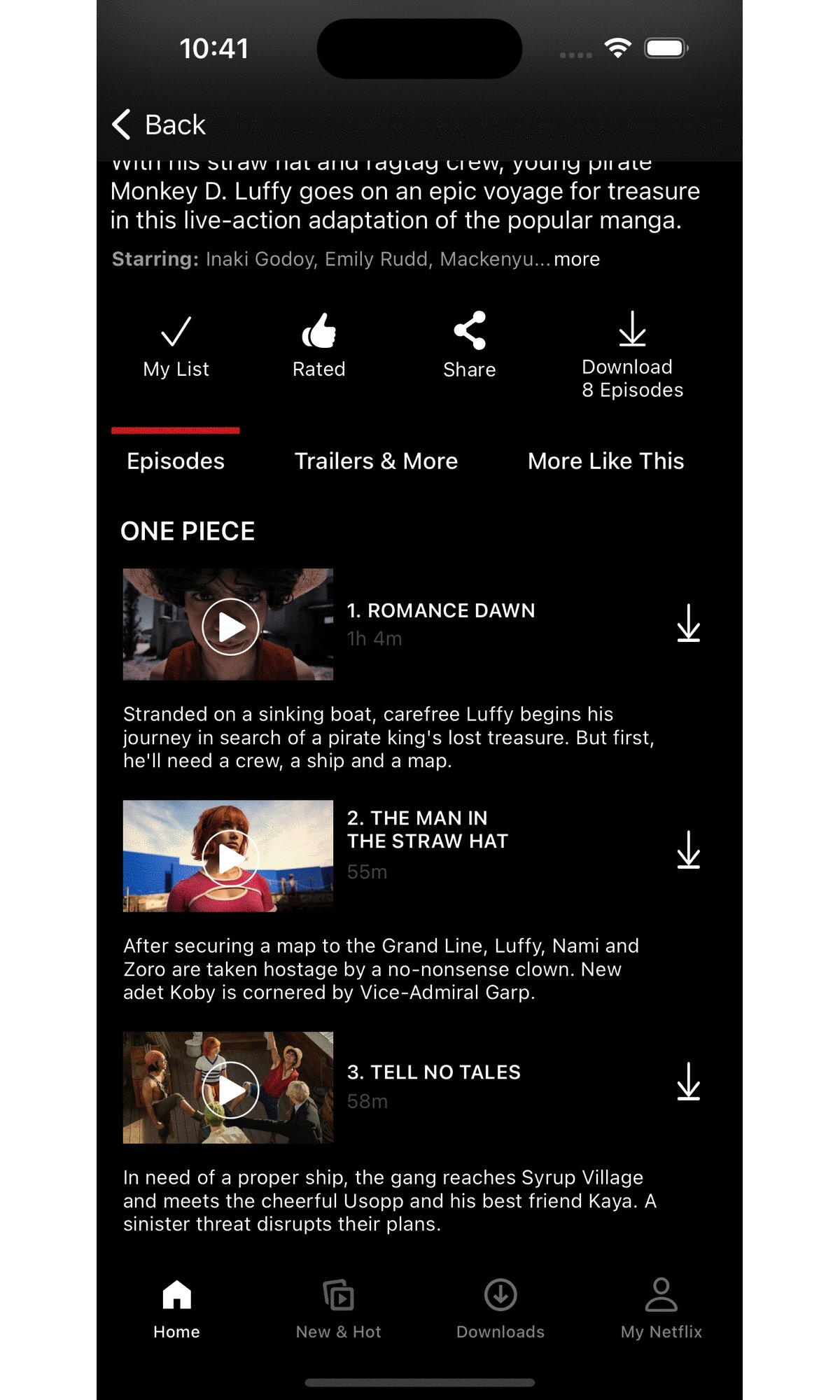
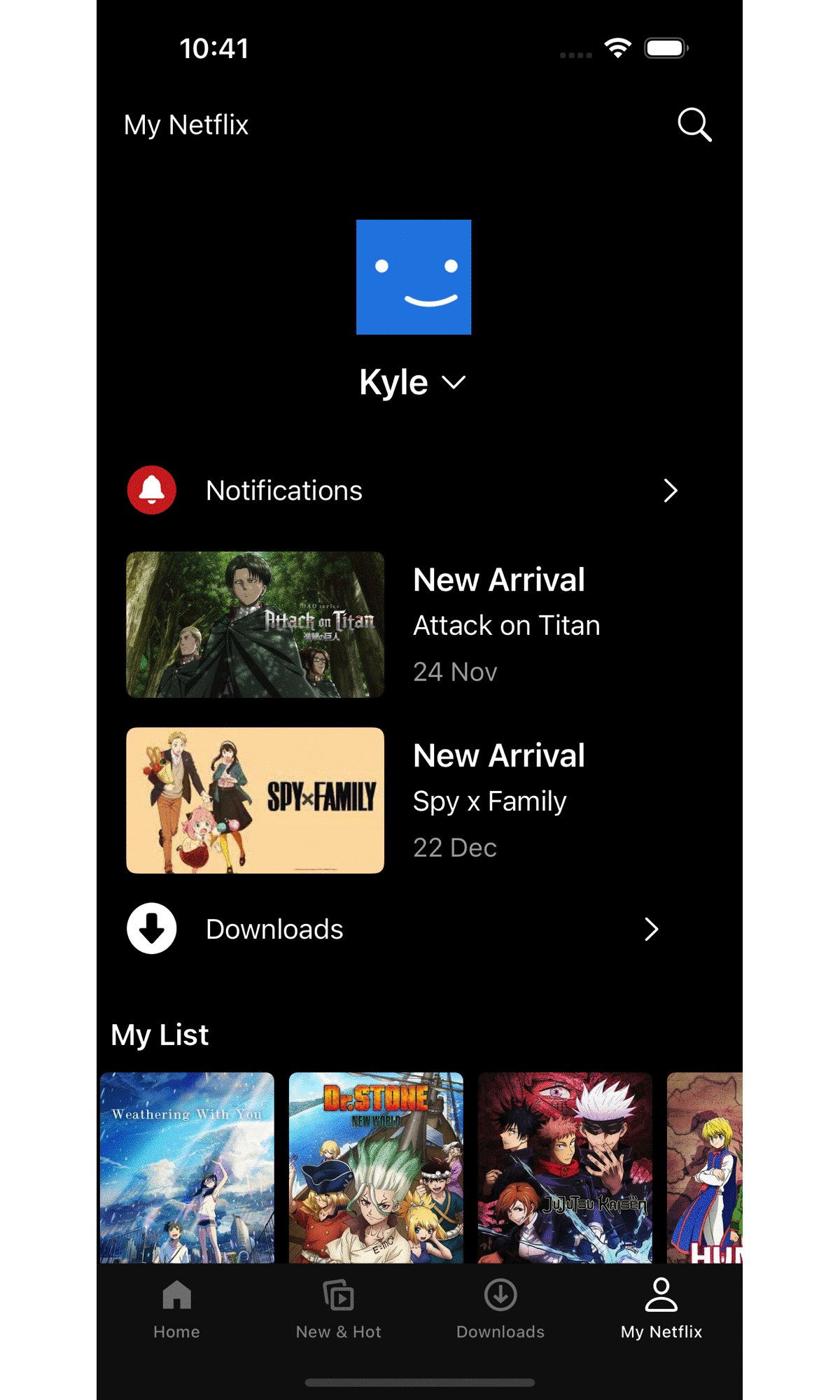
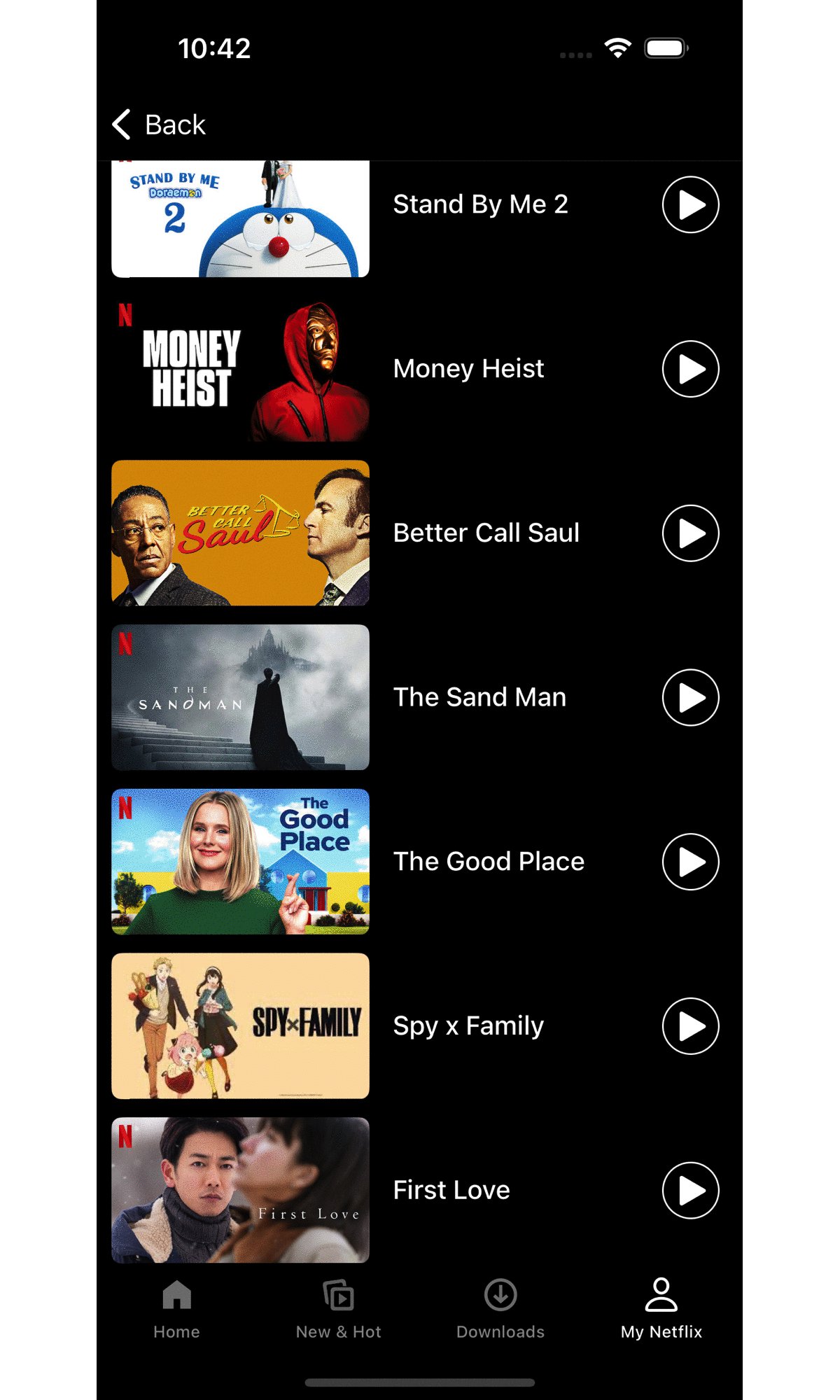
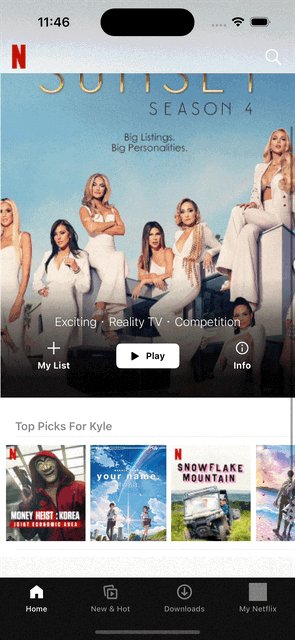
經過這陣子跟 Interface Builder 搏感情,終於刻出 87 分滿意的畫面,真是恍如隔世啊~

開發階段
第一步:挑選設計稿
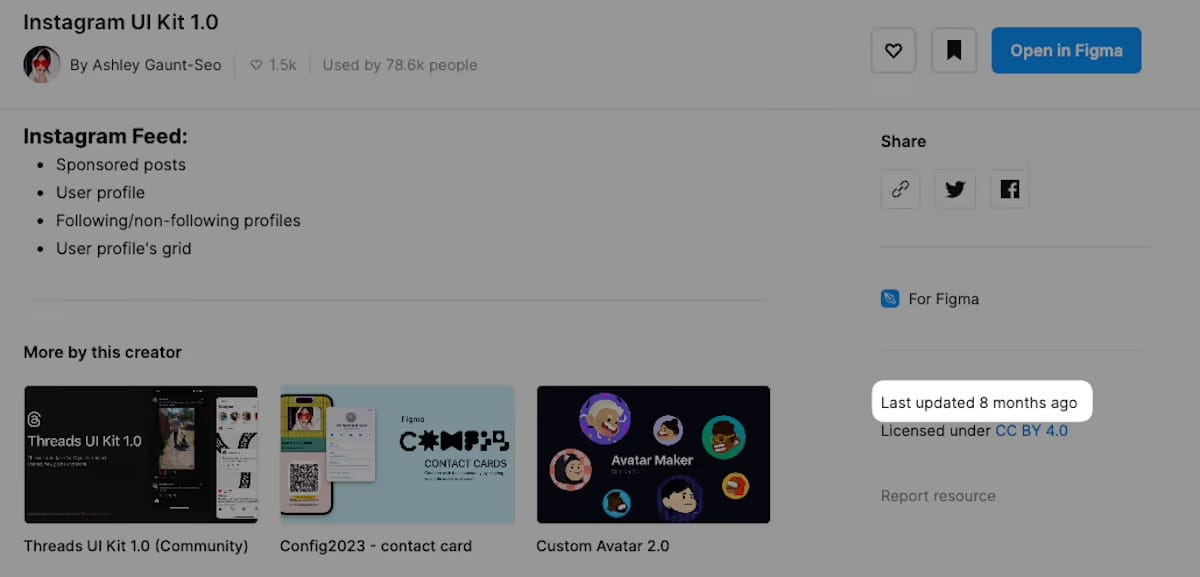
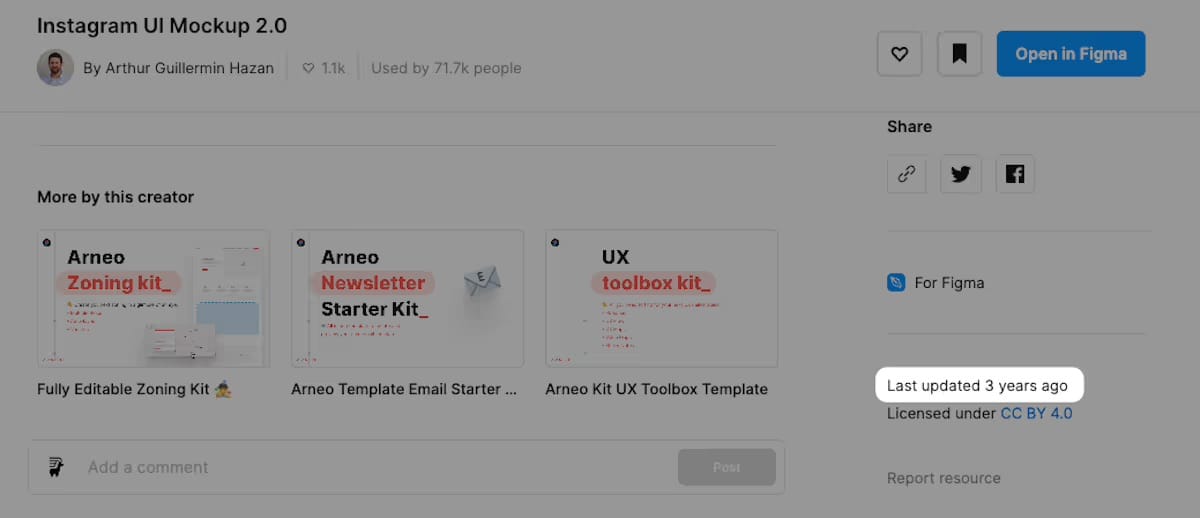
知道這次電子書 app 是為了要學習表格式 app 的做法,思考了一陣子決定選擇 Netflix,於是到 Figma community 選擇喜歡的素材。
在這裡我花了大概 1 個小時,實在太有趣了~沒想到有這麼多設計師會熱心分享自己復刻的 App UI 素材,包含 IG、Spotify、Threads…等。


注意右下角有作者最後更新的日期,有些作者會標榜 1.0 和 2.0,但不同作者的更新時間不一樣,很可能會遇到 A 作者的 2.0 比 B 作者 1.0 還早發佈的情況,想要找最新素材的同學可以留意一下。
第二步:設計基礎框架
參考 Netflix 原本的 App 架構,我使用:
- Tab Bar Controller 做為基底
- Table View Controller 當容器
- Navigation Controller 進出不同頁面
搭配這些元素之後,APP 的雛形就出爐囉!
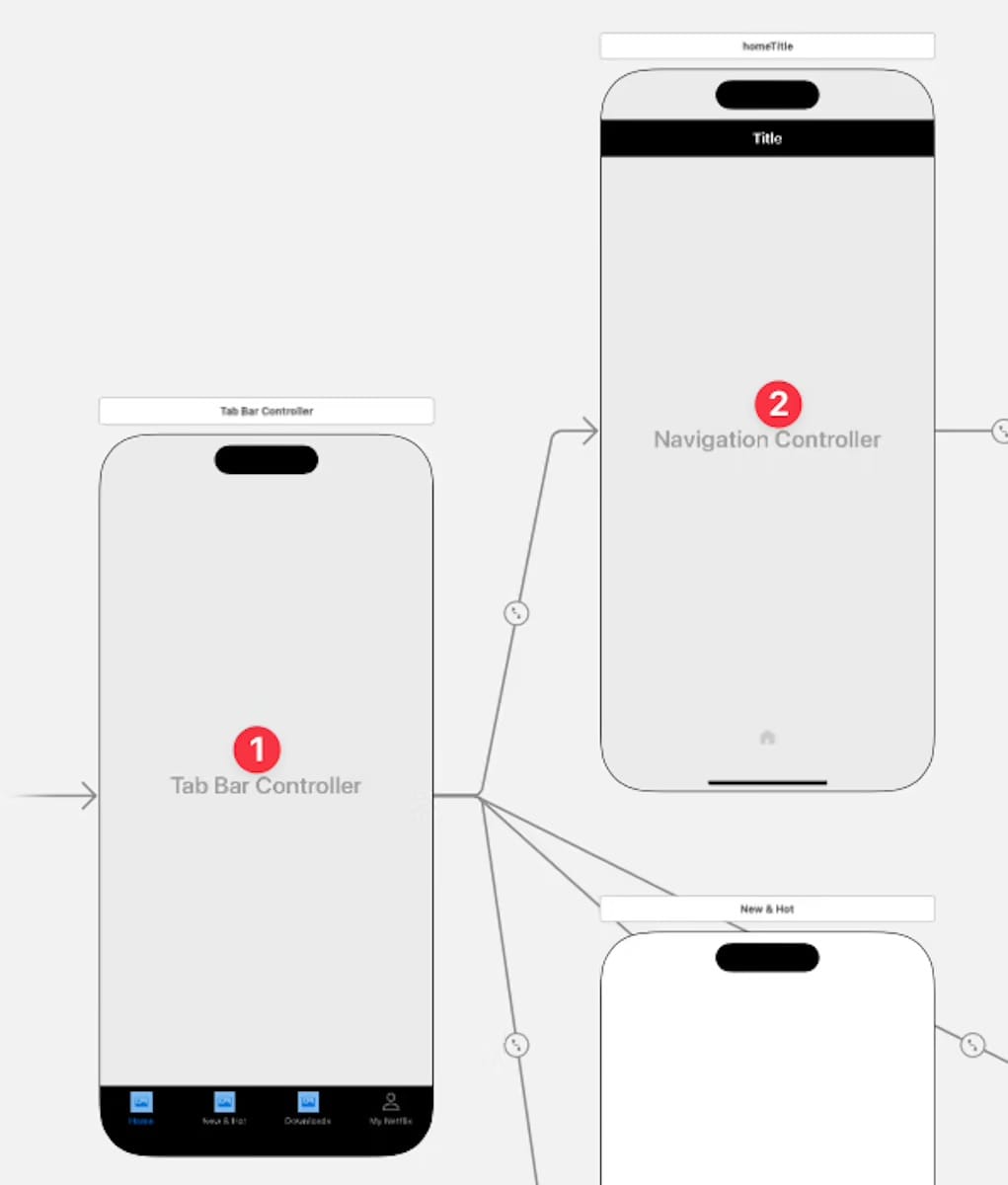
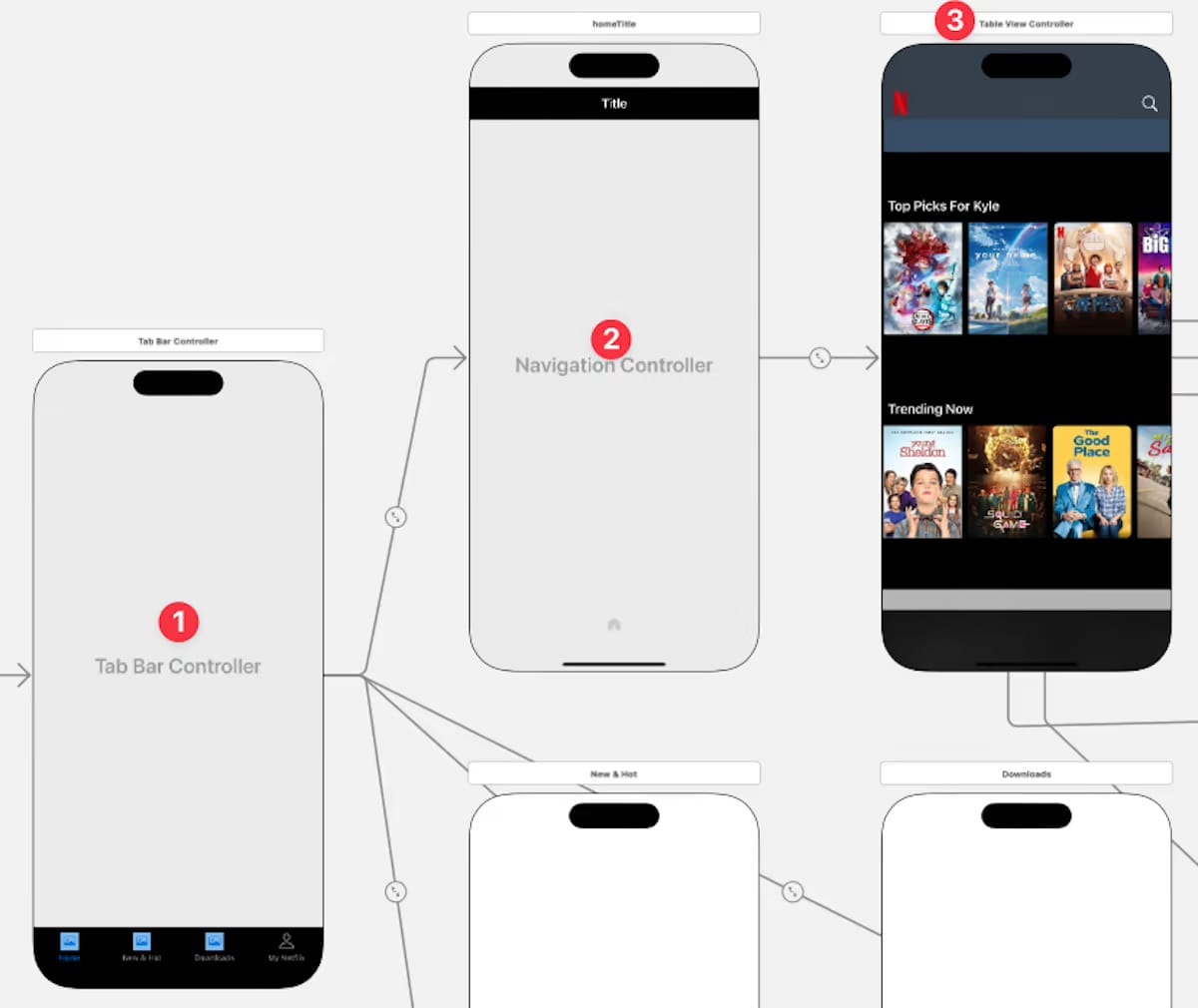
拆解首頁、分集介紹頁架構
通常是 Tab Bar Controller 在第一個,後面可以跟許多 Navigation Controller


Tab Bar Controller 在第一個,後面可以跟許多 Navigation Controller

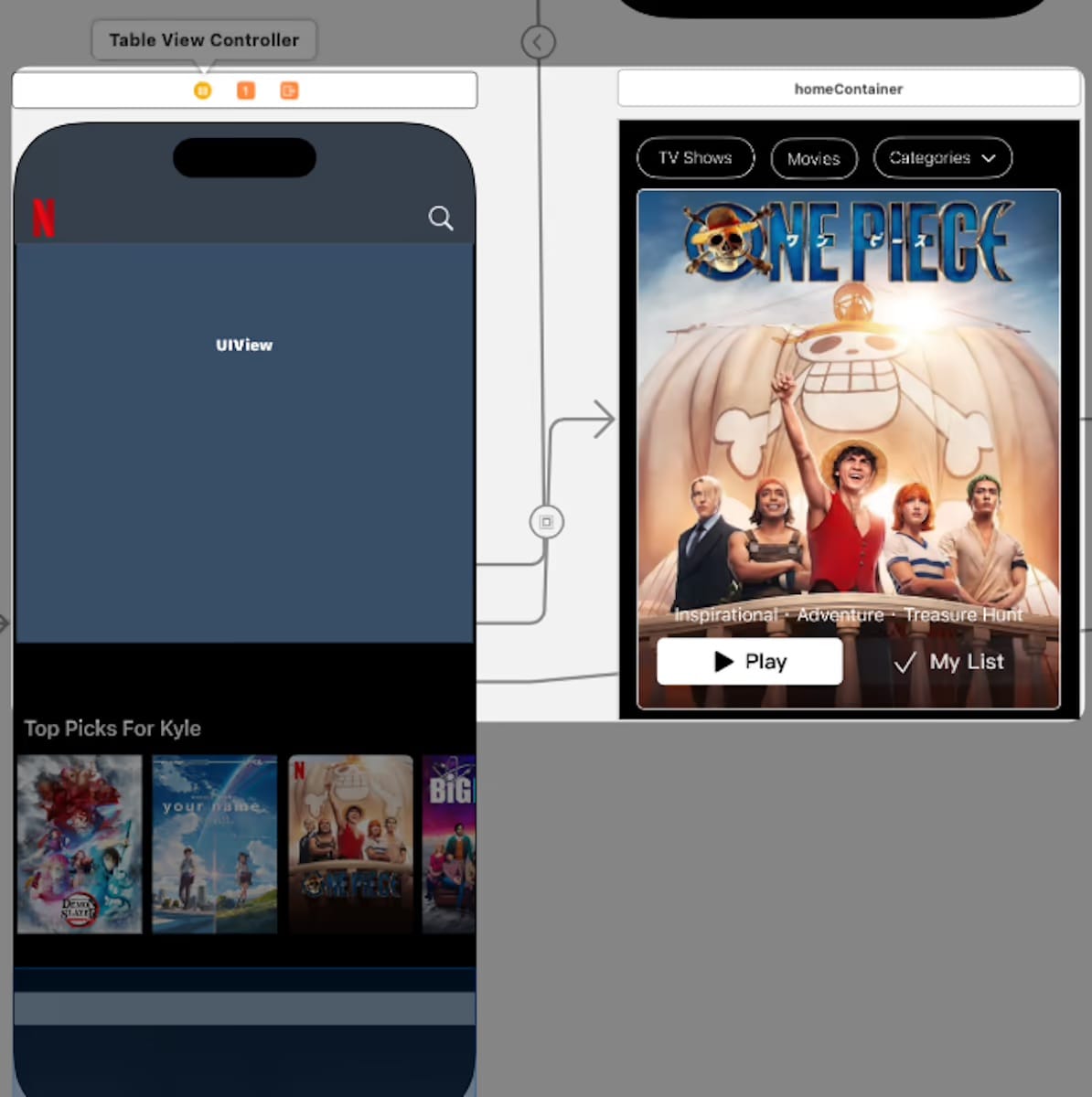
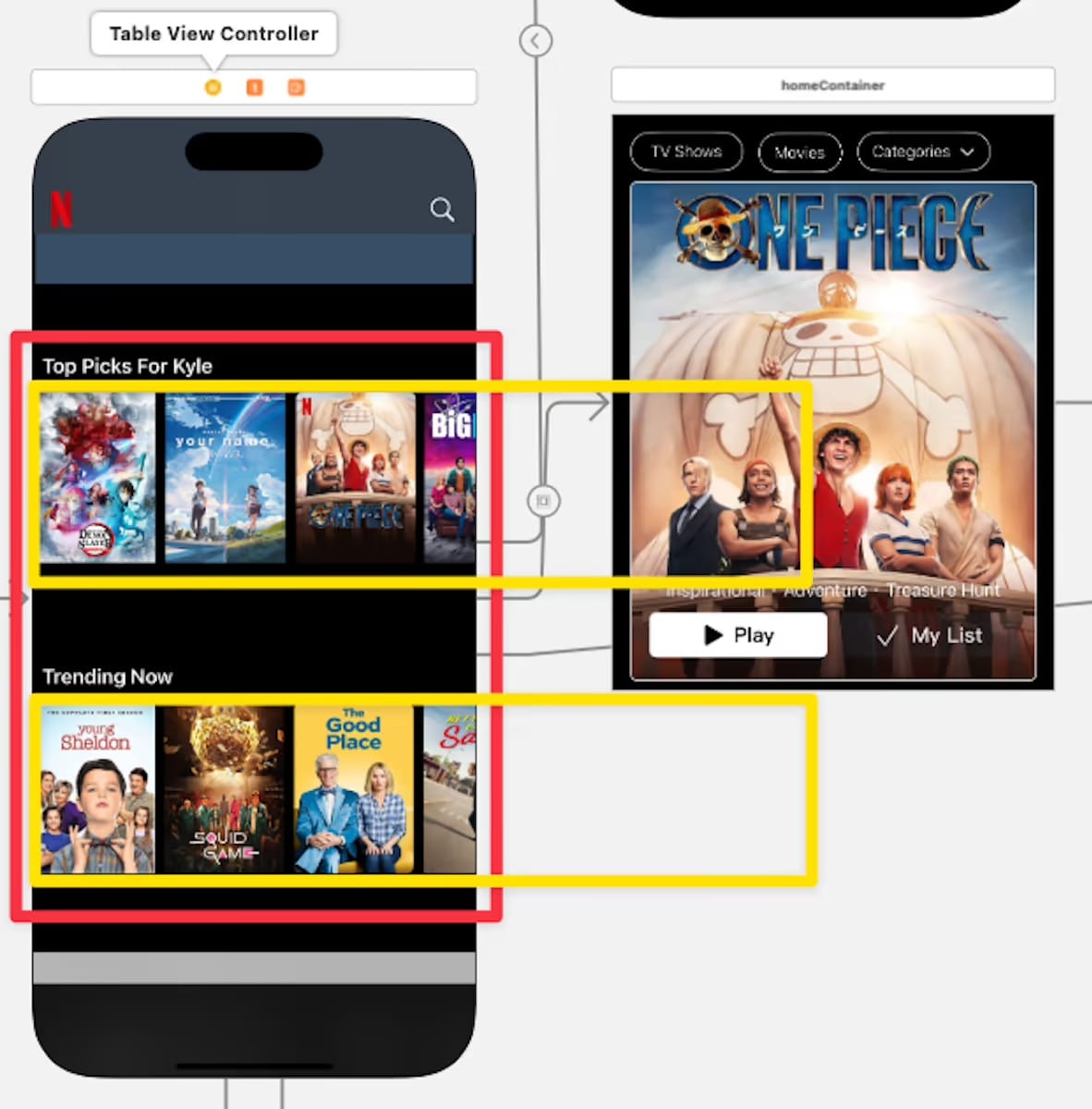
用 table view controller 當首頁、分集介紹頁的容器,容器架構都是這樣:
- 上方:以 container view 作為任意門,呼叫 view controller
下方:以 table view(紅框處), scroll view(黃框處) 做出片單

第三步:美化設計細節
打造了骨骼精奇的架構,再來就是進行醫美手術拉皮的部分,這部分就要出動 Interface Builder,我針對:
- 字型、大小
- 圖片、顏色
- 按鈕、標籤
等等元素調整格式,讓畫面看起來更接近原生 Netflix。
這時候已經 87 分像了!
邊滑 APP 邊思考要塞哪些片單進去,我就這樣霸氣的掌控 Netflix 的 AI(有夢最美),決定哪些片單要讓它紅!

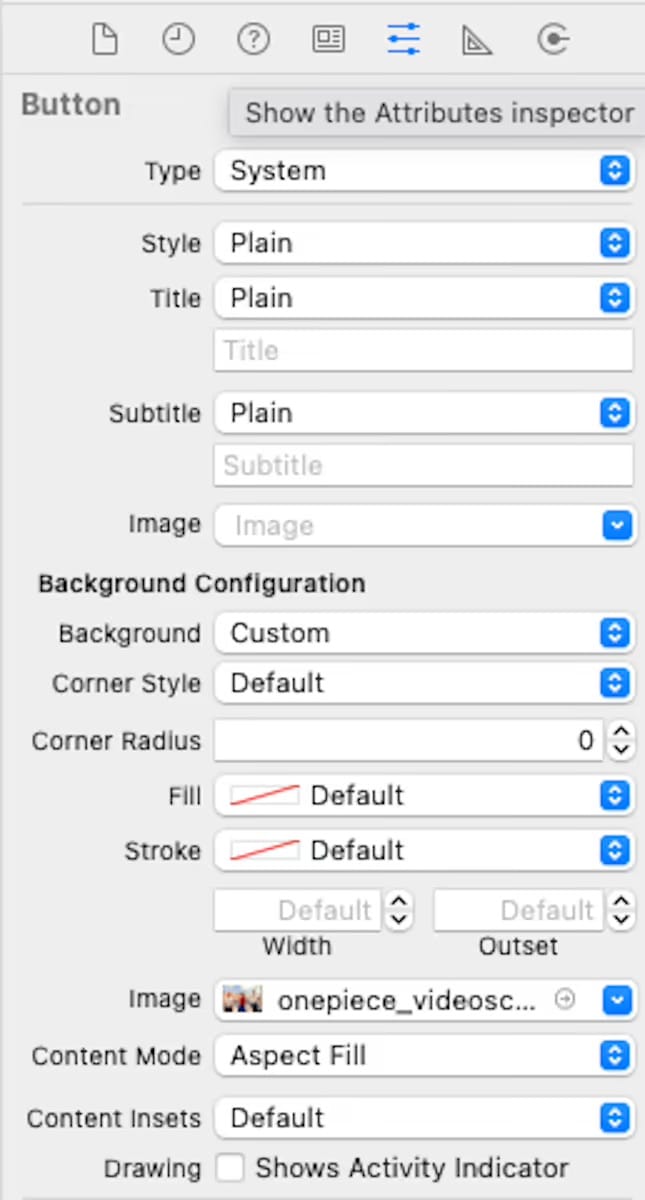
利用 Interface Builder 的 Attributes Inspector 調整屬性,包含字體圖片的顏色格式等

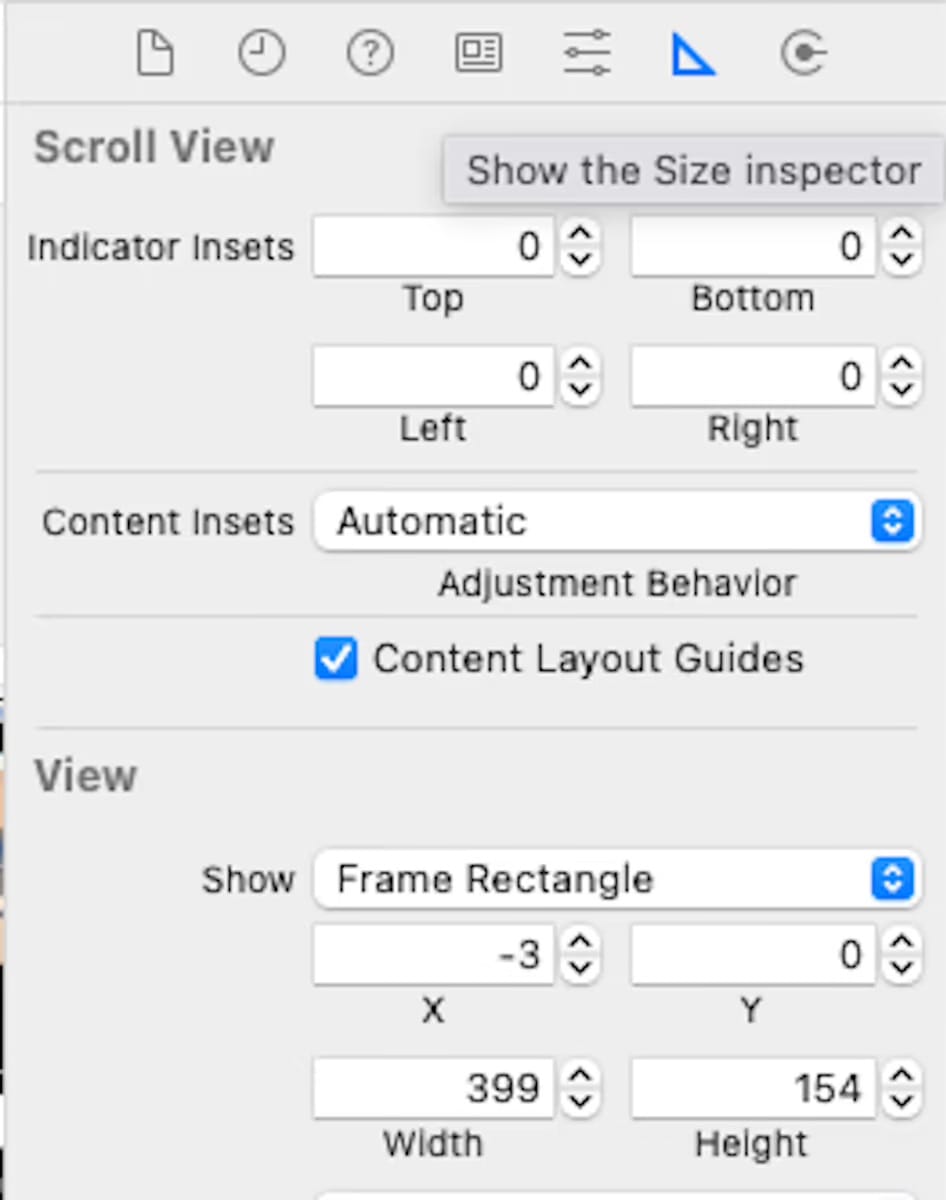
利用 Interface Builder 的 Size Inspector 調整尺寸、位置等
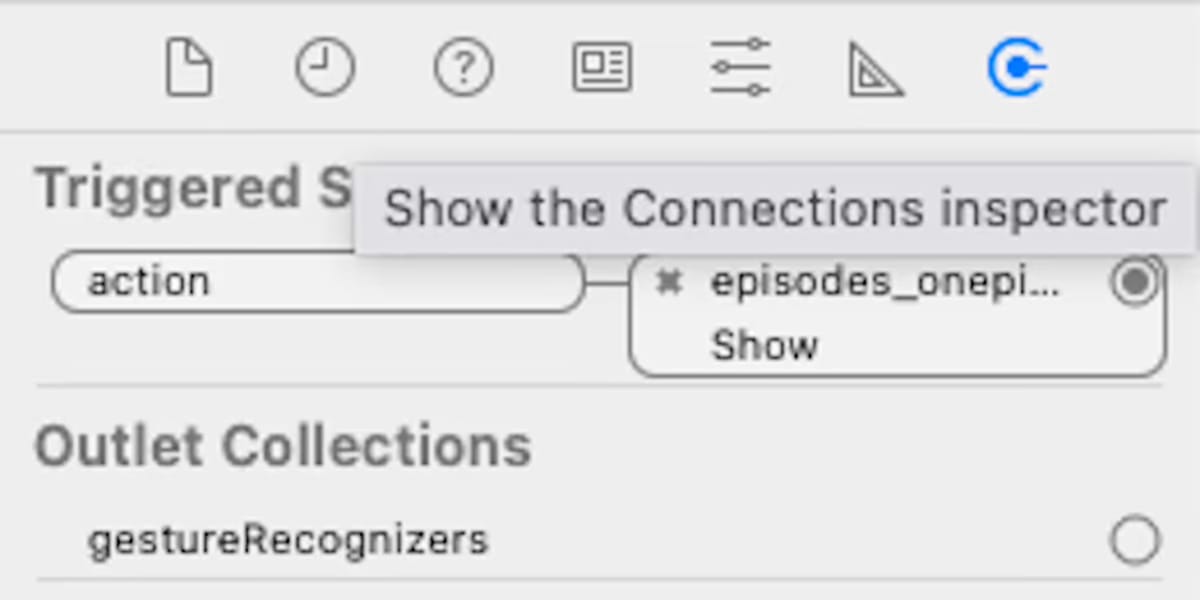
第四步:串接不同頁面
最後一道工法就是用 Segue 把各頁面的按鈕和畫面串連起來。

這藍線一個沒連好就是剪不斷理還亂
修修改改好幾次之後...
我的復刻 Netflix — KLix APP 終於大功告成🎉

還興奮的請 AI 幫我畫個 APP 的 icon 以茲紀念!
開發小結
雖然只是初步刻 APP 的 UI 畫面,還沒到真正 coding 的階段,不過在各種畫面和屬性之間打轉,從原本的粗心漏看欄位,到可以強勢置入喜歡的片單,點擊後還可以對應產生頁面,還是很開心、很有成就感!
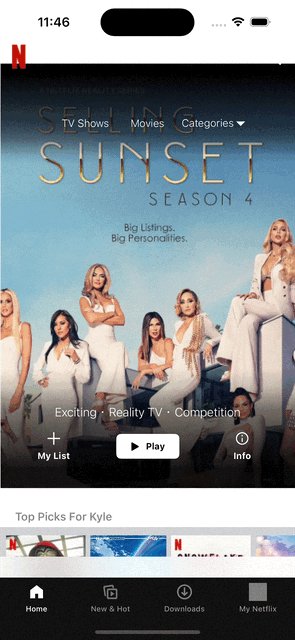
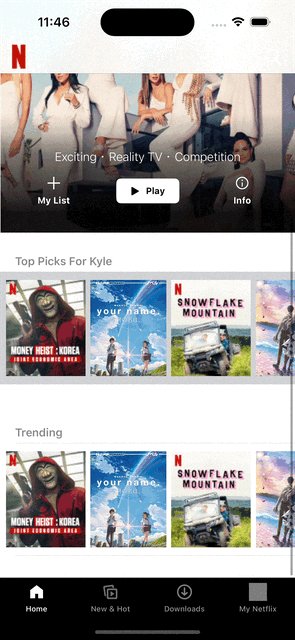
第一版和目前畫面對比
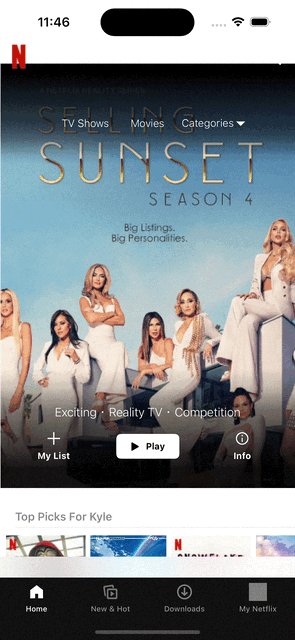
這是我的第一版畫面,其實我原本單純想照著 Figma 的範例做,因為設計師都已經把料備好了,我就不用煩惱內容,專心疊積木就好。

只是看到同學們陸續都上傳作業了,讓我開始思考人生想到其實既然要做,跟著目前最新的 UI 做,雖然比較有挑戰性,但更有趣、更有現代感!就決定調整首頁主視覺。
如果再做一次,我會特別留意素材、元件和 view 這幾點(那不就是全部了嗎?):
素材相關
- 可以先用現成的,等架構都沒問題再來一口氣更新,比較省時間。
- 圖片先批次處理成同樣的尺寸和解析度,可以省下後續許多瑣碎調整的工夫。
元件屬性相關
- 想調整 Tab bar 和 Navigation bar 的顏色,要找關鍵字叫做「Style」的,而不是 color ,否則會找到一把火牙起來。
- button 的 image 跟斯斯一樣有兩種,一種是 symbol 會跟文字排列,放入的圖片多大就是多大;一種是取代文字,整張 button 就是一張圖,這種就可以透過 custom 調整大小。
- 1 個 button 如果塞不下/不能自由調整 symbol 或字型,可以拆成 2 個 button。
view 相關
- table view 的 section header 內建不能變顏色和大小,可以另外新增 Table View Cell 來裝 Label 。
- scroll view 的做法很特殊,要記得新增超長的 view 在裡面,以及留意 contentSize 的長度。
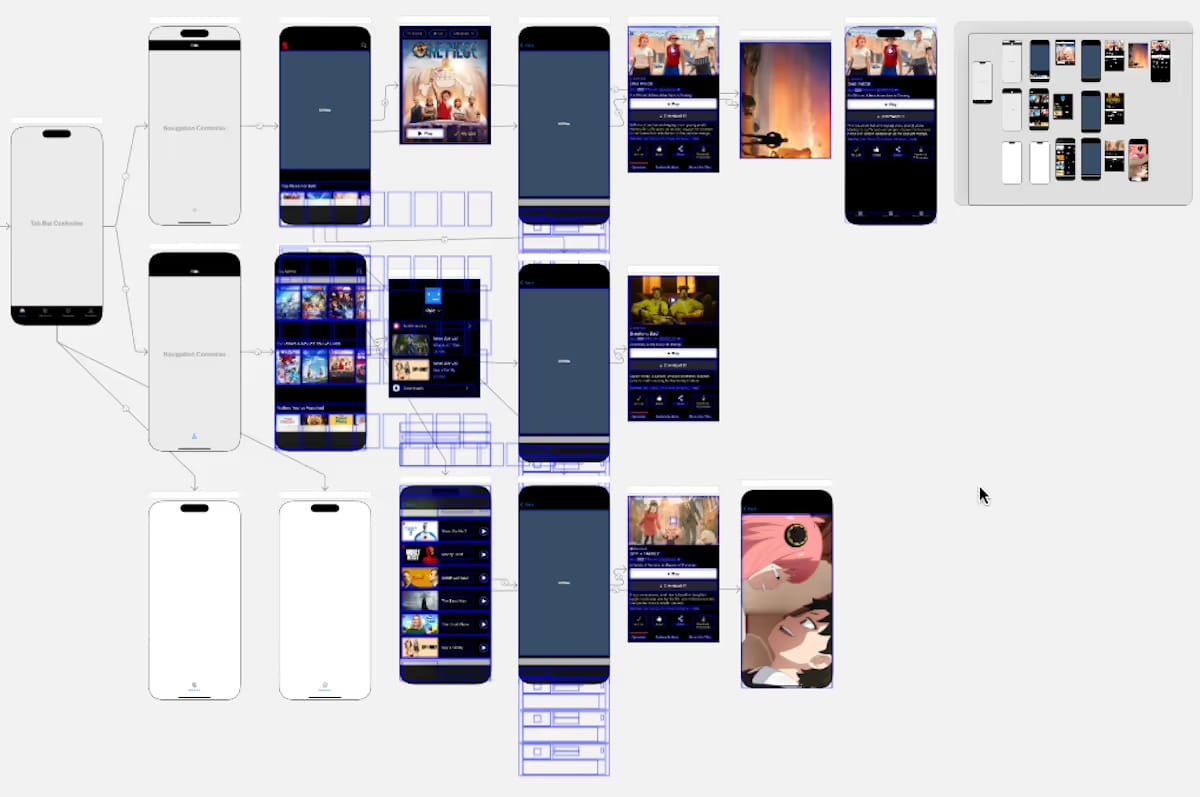
Storyboard 佈局大合照
時間的關係,主要集中火力在練習 table view 相關的元件,目前播放影片都是用圖片暫代,期待開始 coding 後,可以換成真正會動的影片!(不過礙於版權還是不能放真正片源啦~)

Github 交作業
https://github.com/kkylelu/netflix_onepage
參考文件
- Netflix UI Kit (Mobile iOS) – Figma
- ⑨⑤ UIButton 的 N 種玩法. (iOS 15 up) 以 storyboard 與 UIKit 設定… | by Min | 彼得潘的 Swift iOS App 開發教室 | Nov, 2023 | Medium
- 利用 iOS 15 的 UIButton.Configuration 實現圖片維持比例的 button,圓形 button & 點選時變色 | by 彼得潘的 iOS App Neverland | 彼得潘的 Swift iOS App 開發問題解答集 | Medium
- 讓 view 變圓角的 layer.cornerRadius. 透過設定 view 的… | by 彼得潘的 iOS App Neverland | 彼得潘的 Swift iOS App 開發問題解答集 | Medium
- https://medium.com/彼得潘的-swift-ios-app-開發問題解答集/ios-15-的-static-cells-的-section-header-footer-顯示問題-a19031321955
- #129 從 Figma Community 練習實作 App 畫面 | by 彼得潘的 iOS App Neverland | 彼得潘的 100 道 Swift iOS App 謎題 | Medium
- 設定 content size,實現水平捲動,上下捲動和分頁的 scroll view | by 彼得潘的 iOS App Neverland | 彼得潘的 Swift iOS App 開發問題解答集 | Medium
版權聲明
本作品中所使用的所有圖片及素材,皆來自網絡公開分享資源。如果有任何圖片或素材不小心用了你的作品,請聯絡我以便適當處理。本作品沒有這些圖片或素材的版權,也不會用來盈利。