認識 UI 元件|Xcode
這次來認識一下 Xcode 裡頭的 UI 元件,畢竟初來乍到,總是要跟前輩們拜個碼頭,讓之後的 swift coding 之路更加順利(是時候跟同學們一起團購綠色乖乖了?)。
目錄
目標
UI 元件前輩拜訪清單如下:
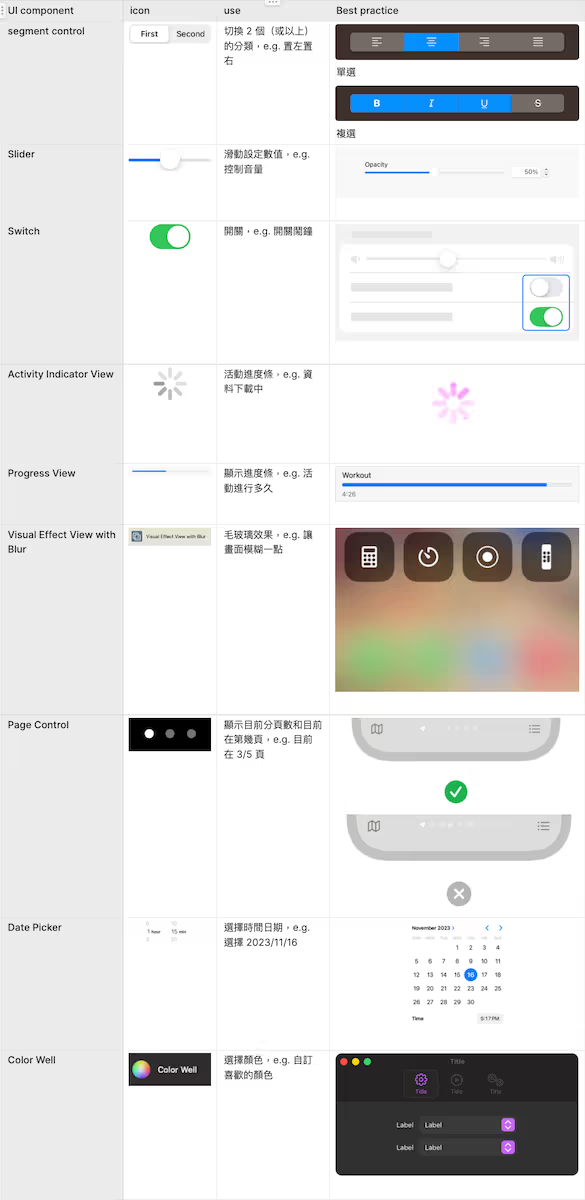
Segmented Control,Slider,Switch,Activity Indicator View,Progress View,Page Control,Date Picker,Visual Effect View with Blur,Color Well
說到 UI 前輩就不能不來推薦他最振奮人心的這首歌:
哦這是 IU 晶醬🎤
總之,就用這帶來好心情的旋律展開 UI 研究吧!

⭐️英語小教室
以下是經常會看到的英文單字
-
Progress 進度:特別指已完成的部分。
-
Track 軌道:特別指未完成的部分。
-
Tint 顏色:輕微的著色,通常會用在 button 或 track 上。
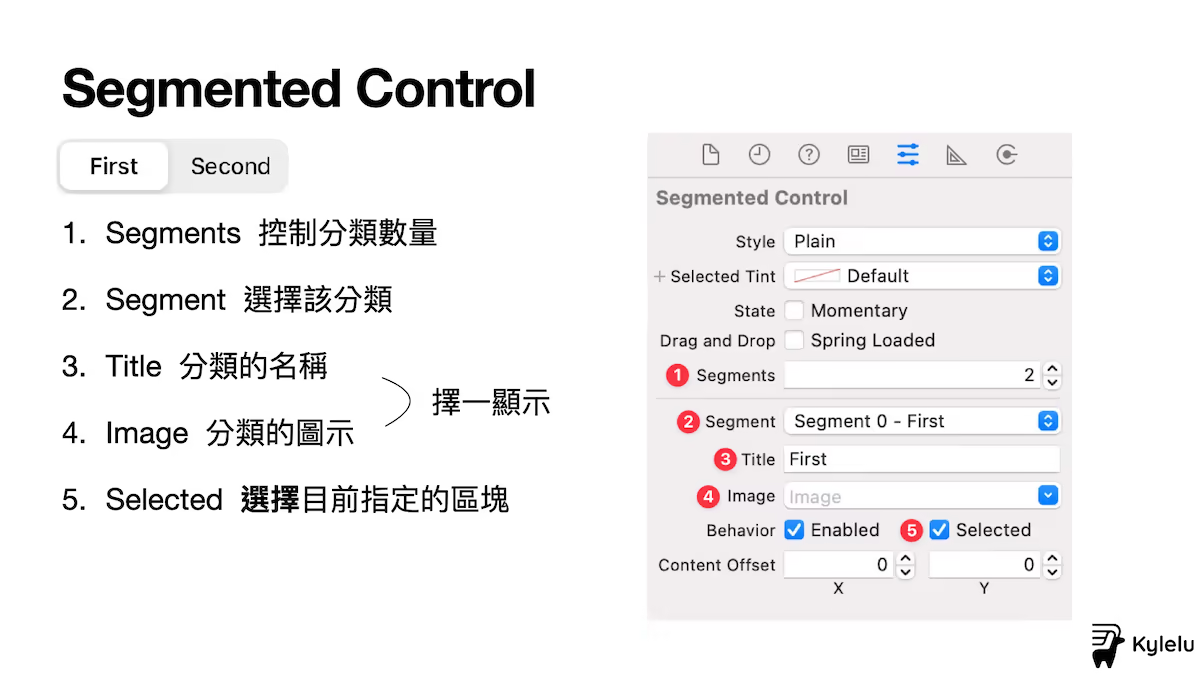
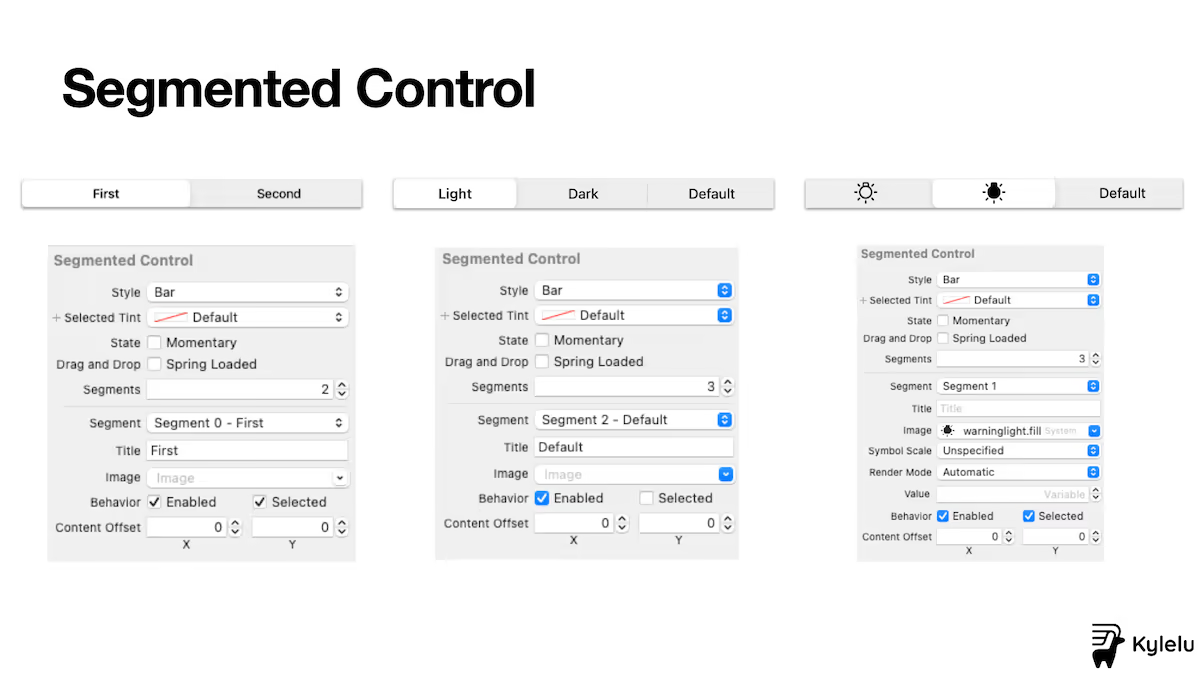
Segmented Control
切換 2 個(或以上)的分類
-
Segments 控制分類數量
-
Segment 選擇該分類
-
Title 分類的名稱
-
Image 分類的圖示
-
Selected 選擇目前指定的區塊


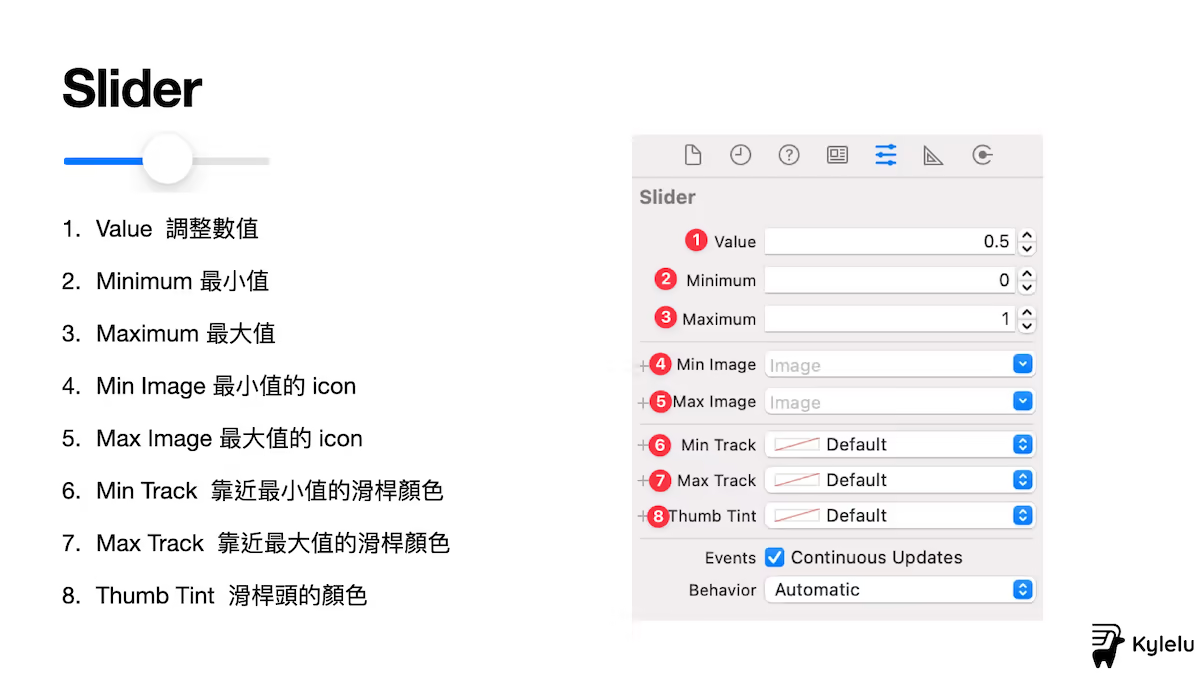
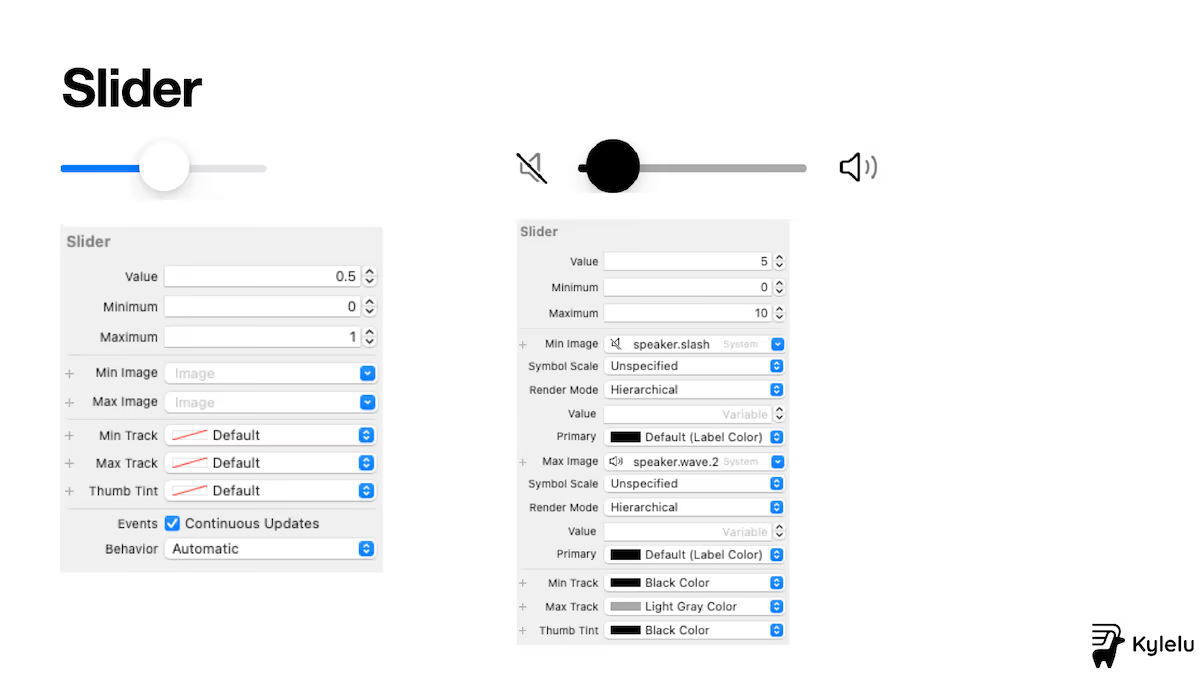
Slider
滑動設定數值,e.g. 控制音量
-
Value 調整數值
-
Minimum 最小值
-
Maximum 最大值
-
Min Image 最小值的 icon
-
Max Image 最大值的 icon
-
Min Track 靠近最小值的滑桿顏色
-
Max Track 靠近最大值的滑桿顏色
-
Thumb Tint 滑桿頭的顏色


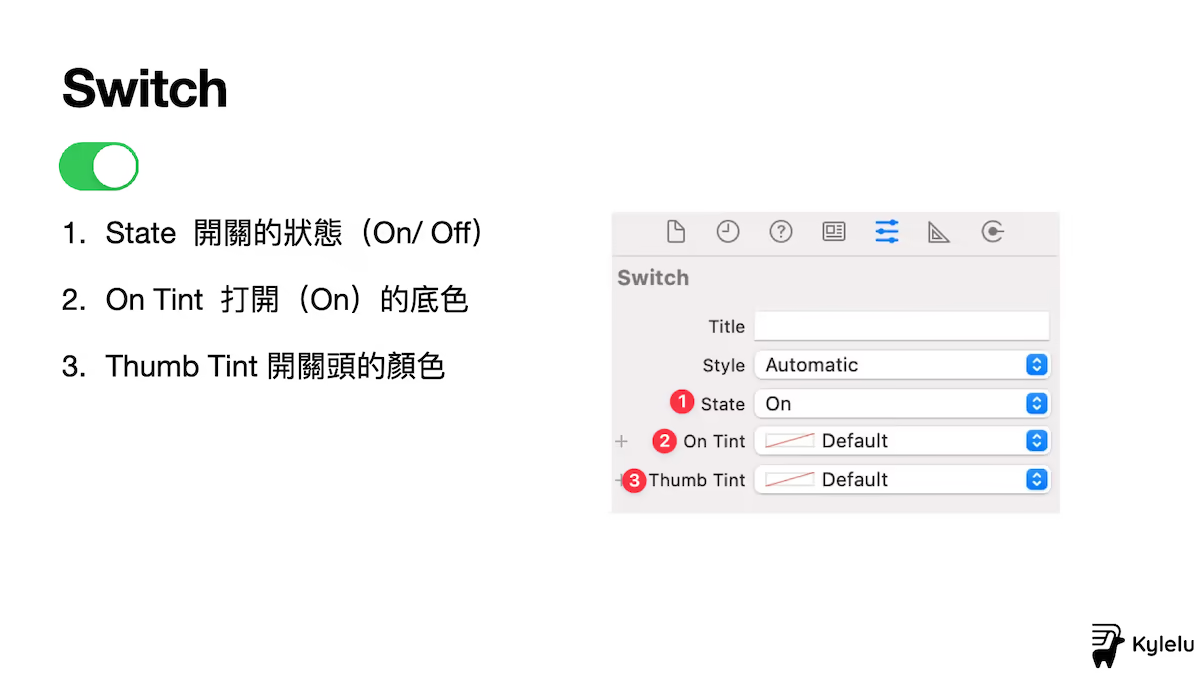
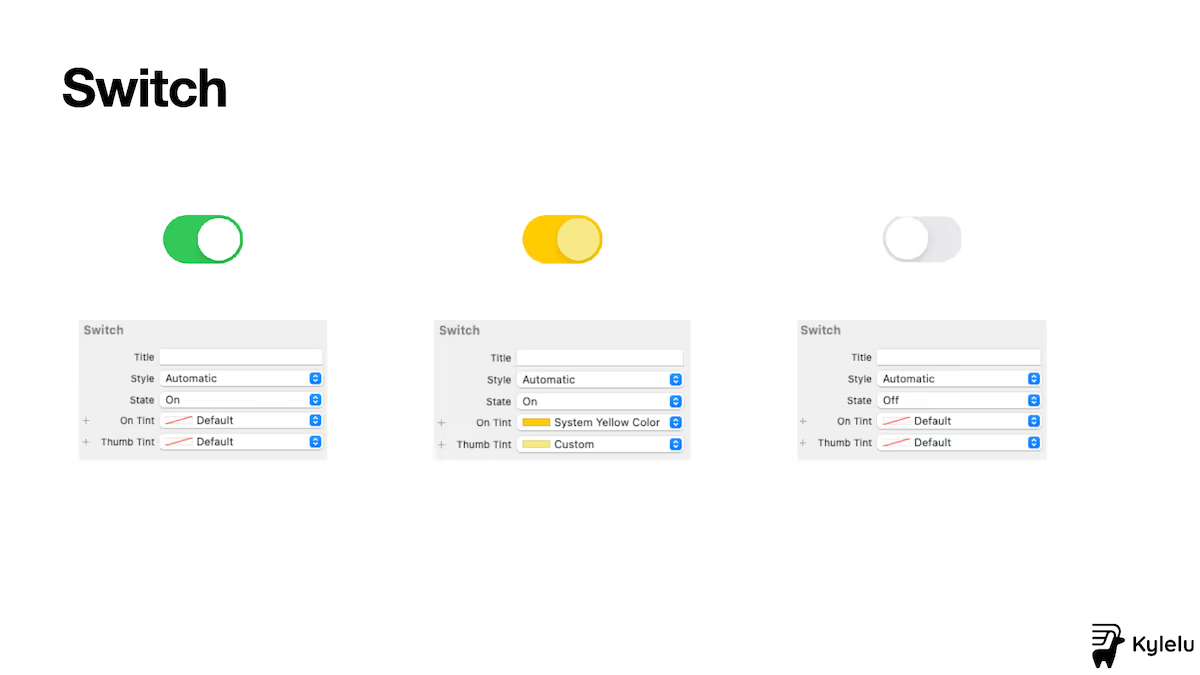
Switch
開關,e.g. 開關鬧鐘
-
State 開關的狀態(On/ Off)
-
On Tint 打開(On)的底色
-
Thumb Tint 開關頭的顏色


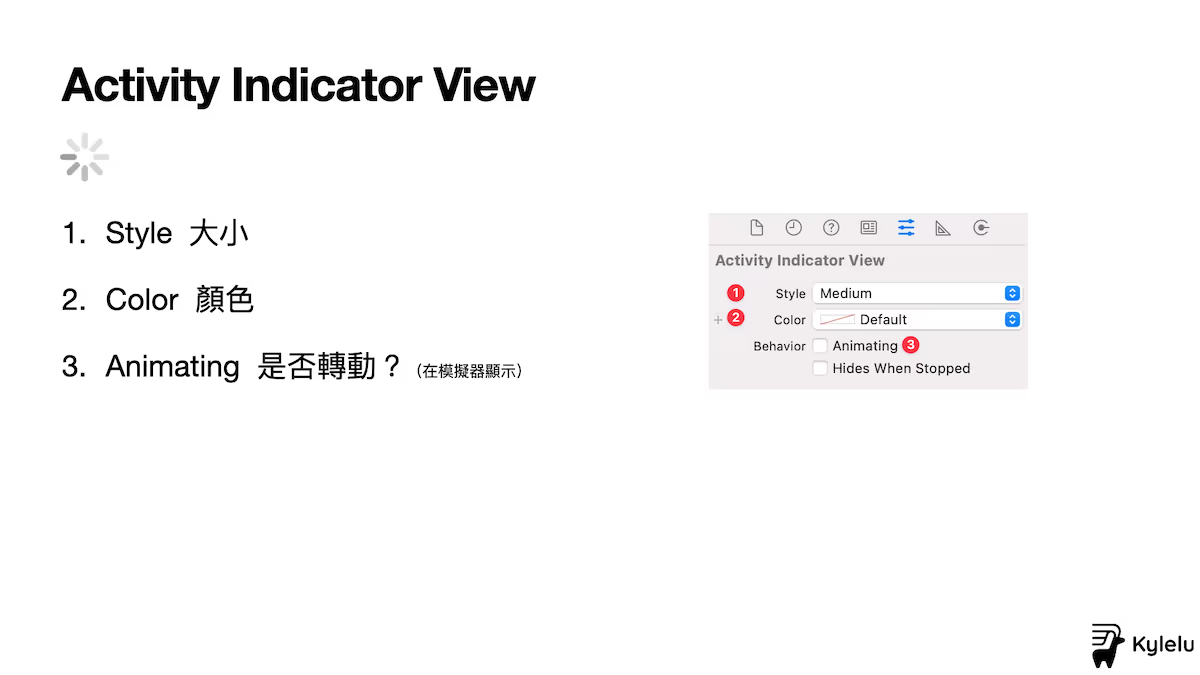
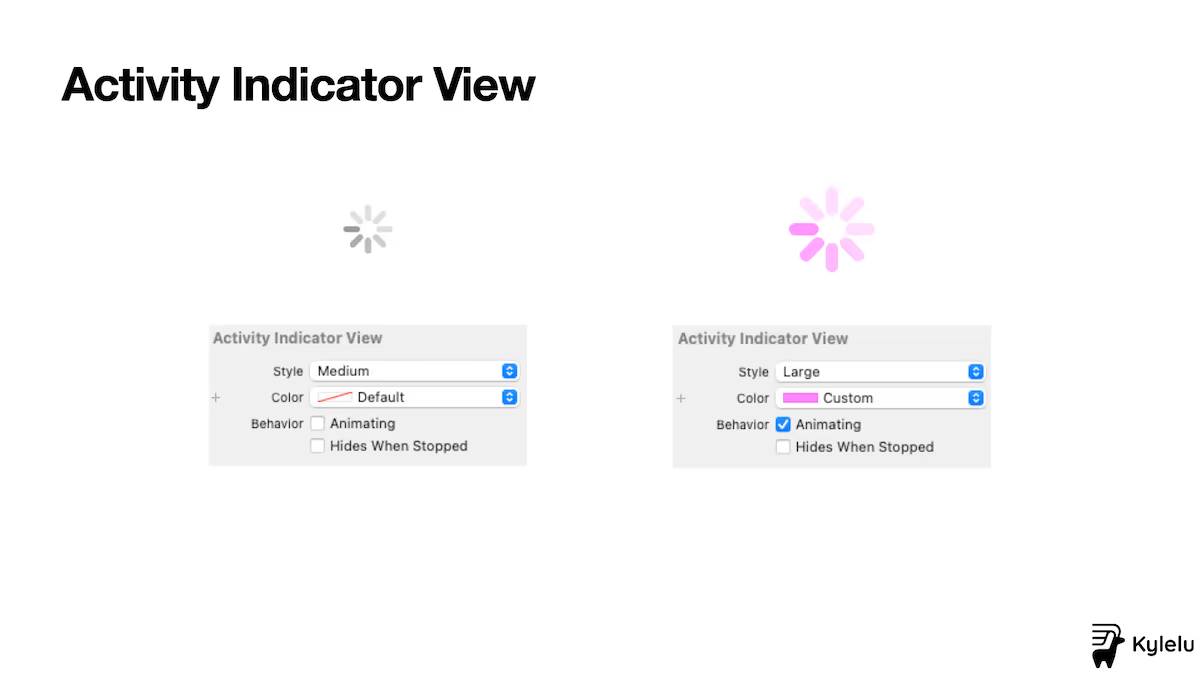
Activity Indicator View
活動進度條,e.g. 資料下載中
-
Style 大小
-
Color 顏色
-
Animating 是否轉動?(在模擬器顯示)


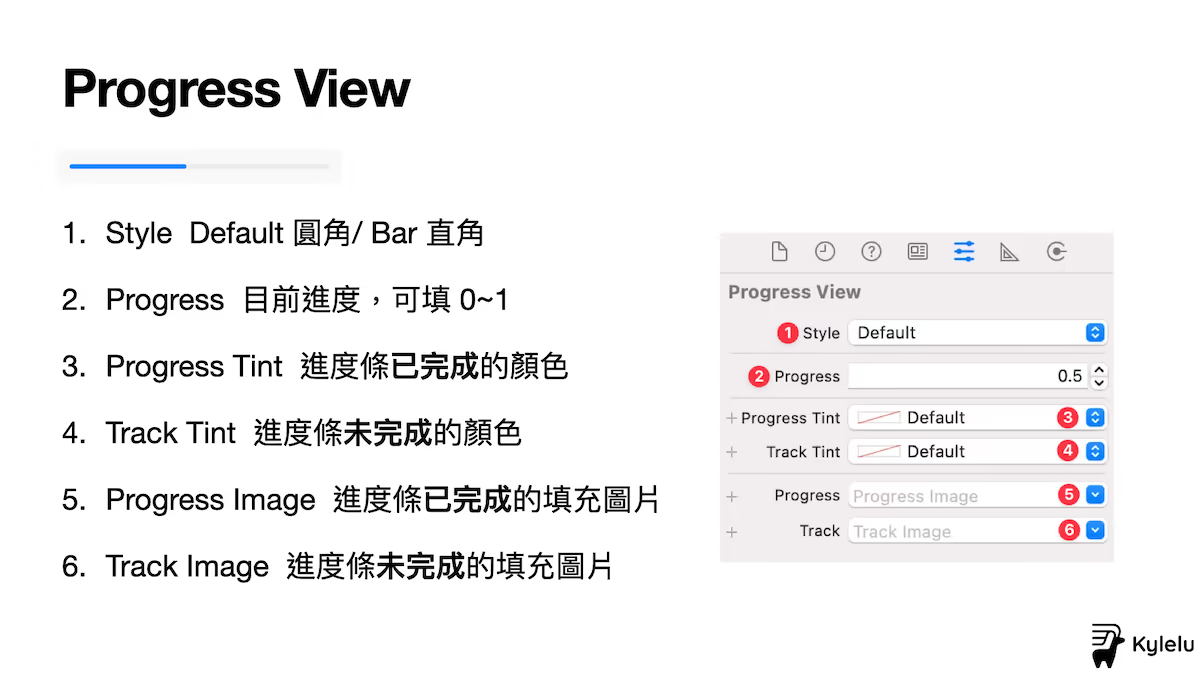
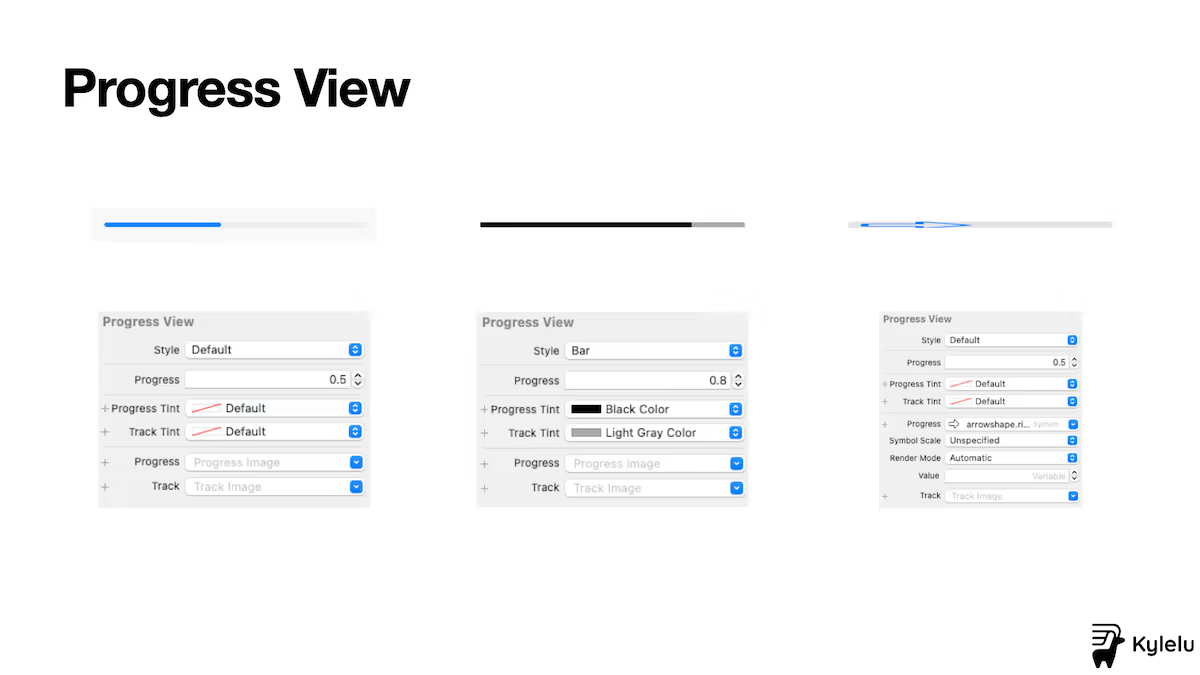
Progress View
顯示進度條,e.g. 活動進行多久
-
Style Default 圓角/ Bar 直角
-
Progress 目前進度,可填 0~1
-
Progress Tint 進度條已完成的顏色
-
Track Tint 進度條未完成的顏色
-
Progress Image 進度條已完成的填充圖片
-
Track Image 進度條未完成的填充圖片


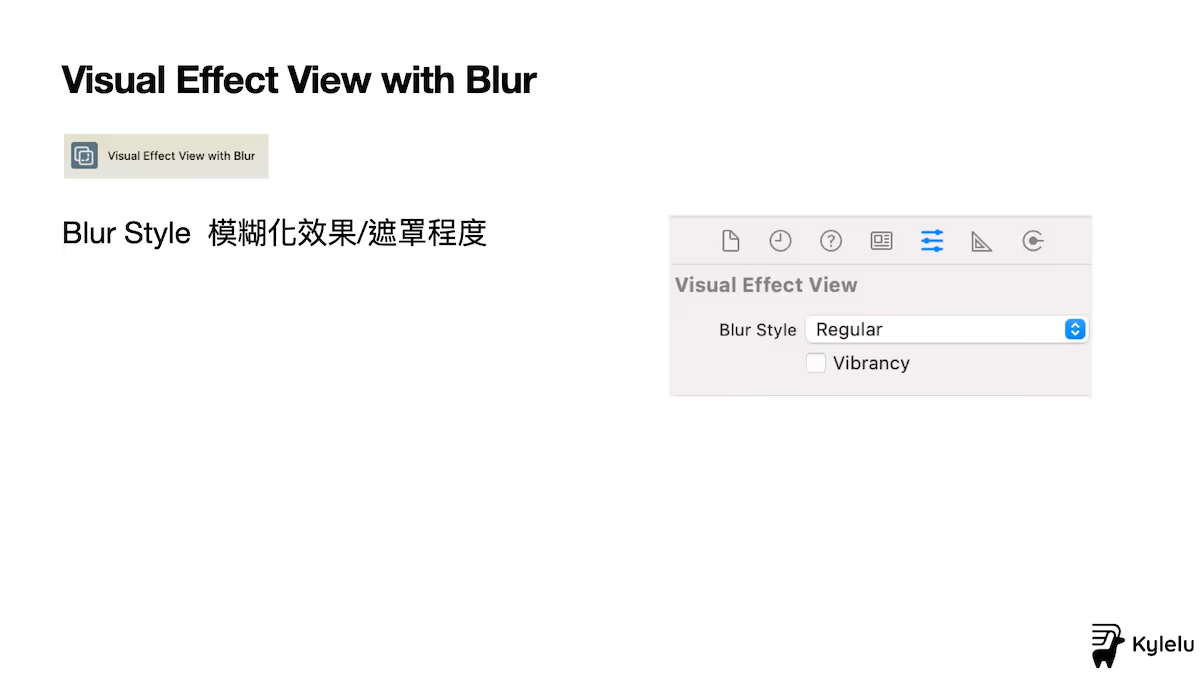
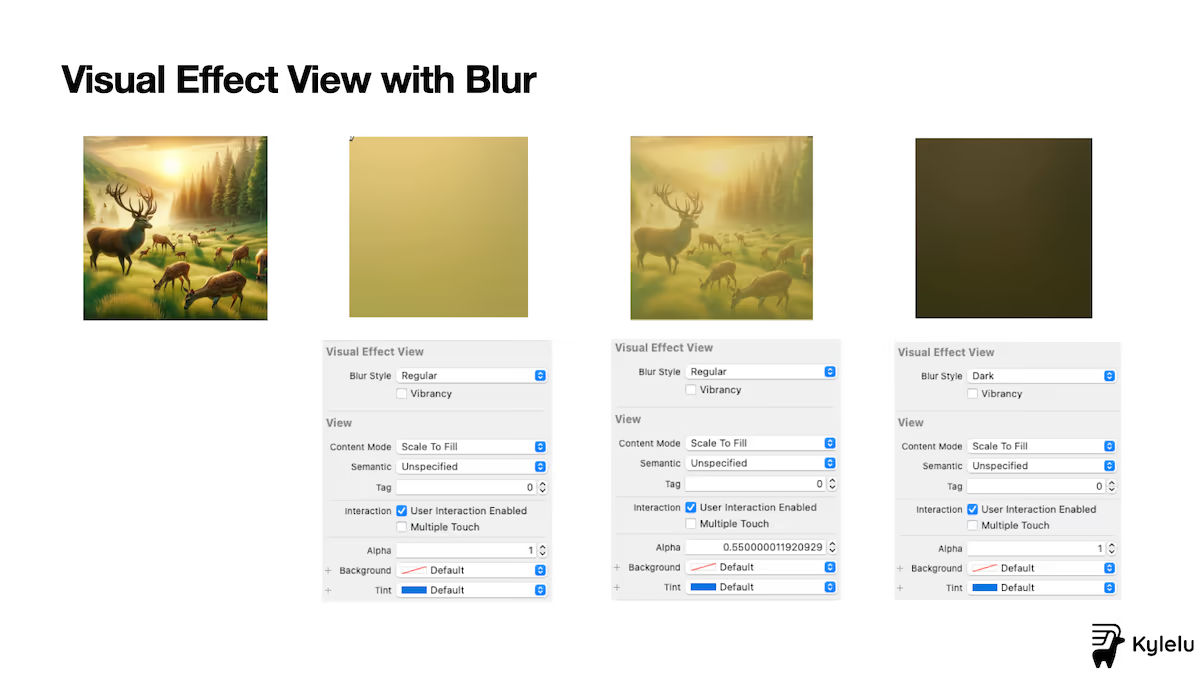
Visual Effect View with Blur
毛玻璃效果
Blur Style 模糊化效果/遮罩程度


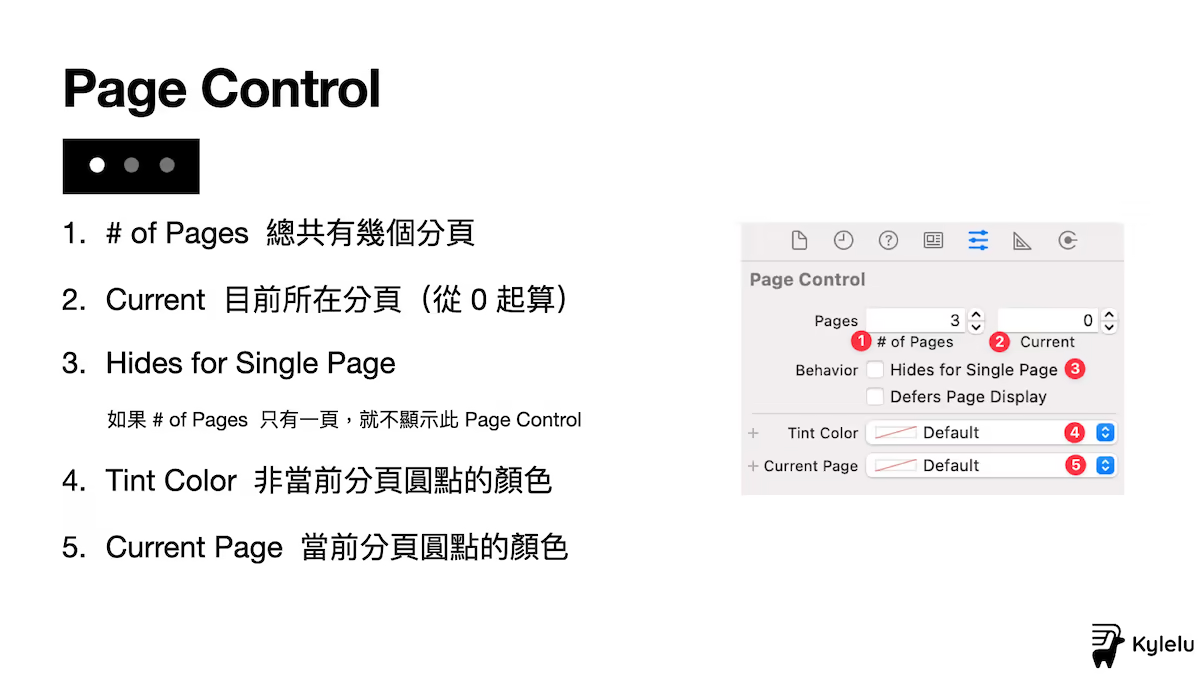
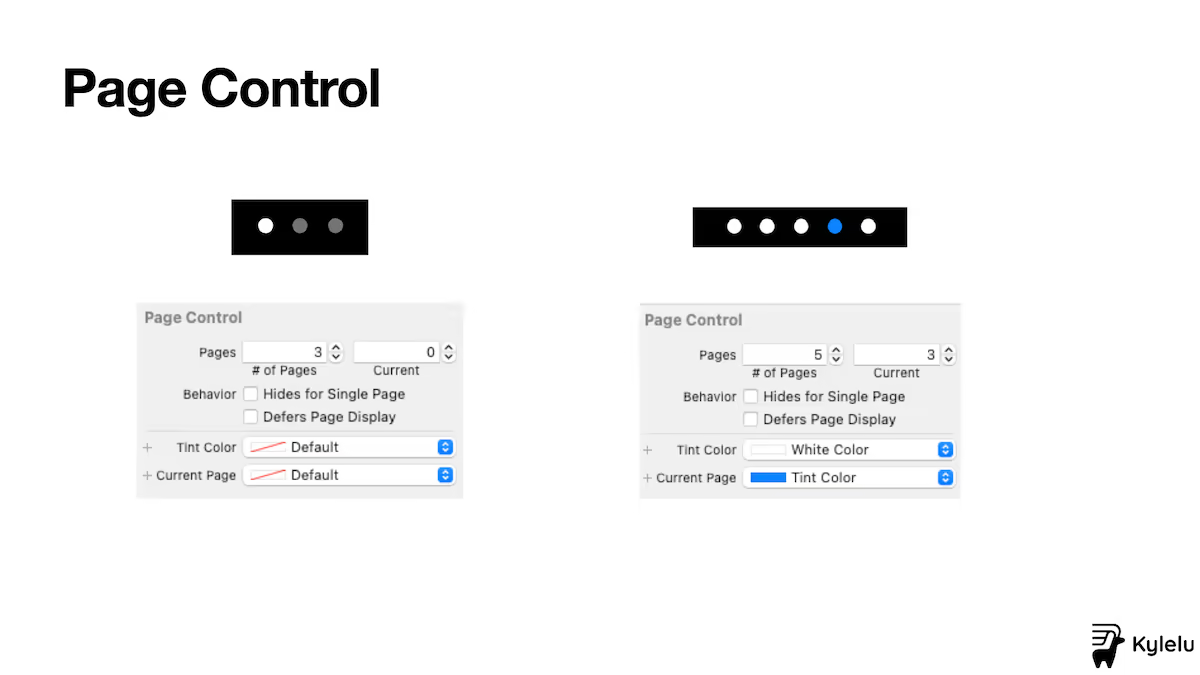
Page Control
顯示目前分頁數和目前在第幾頁
-
# of Pages 總共有幾個分頁
-
Current 目前所在分頁(從 0 起算)
-
Hides for Single Page
如果 # of Pages 只有一頁,就不顯示此 Page Control
-
Tint Color 非當前分頁圓點的顏色
-
Current Page 當前分頁圓點的顏色


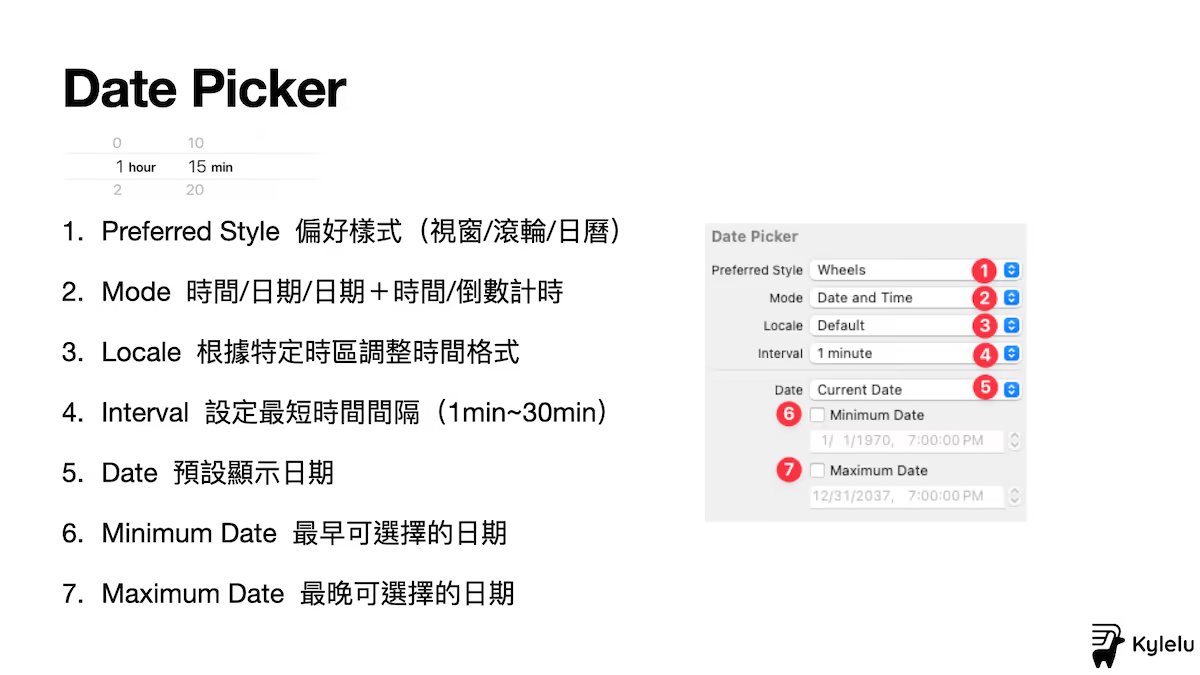
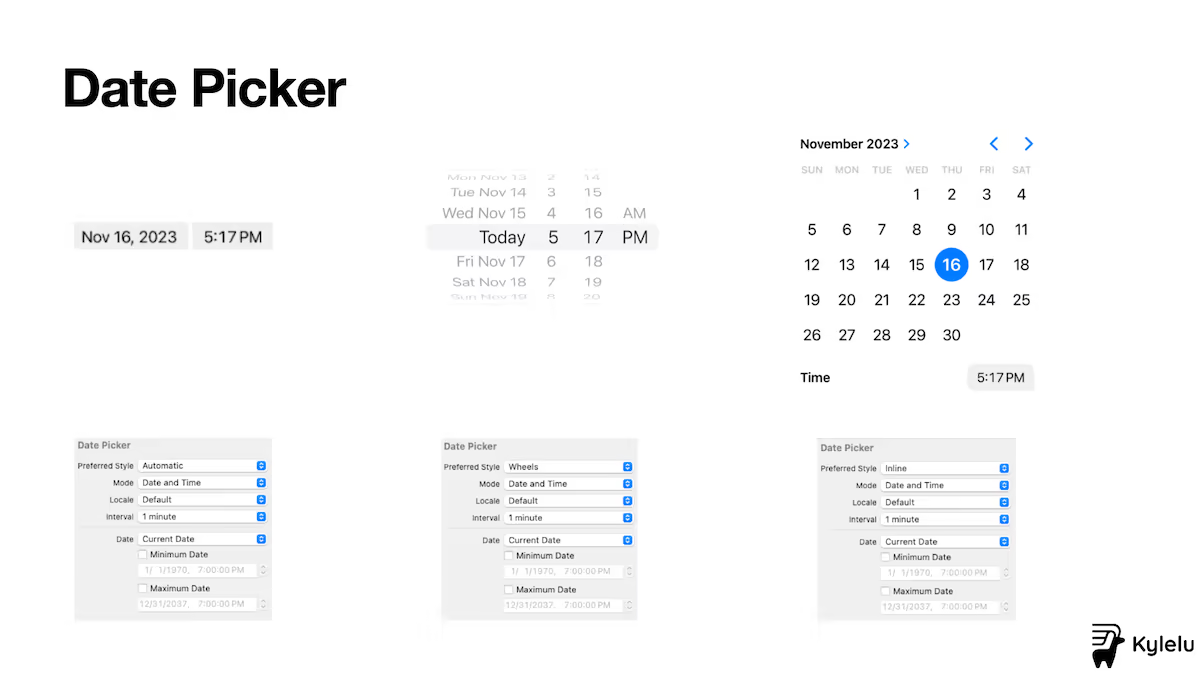
Date Picker
選擇時間日期,e.g. 選擇 2023/11/16
-
Preferred Style 偏好樣式(視窗/滾輪/日曆)
-
Mode 時間/日期/日期+時間/倒數計時
-
Locale 根據特定時區調整時間格式
-
Interval 設定最短時間間隔(1min~30min)
-
Date 預設顯示日期
-
Minimum Date 最早可選擇的日期
-
Maximum Date 最晚可選擇的日期


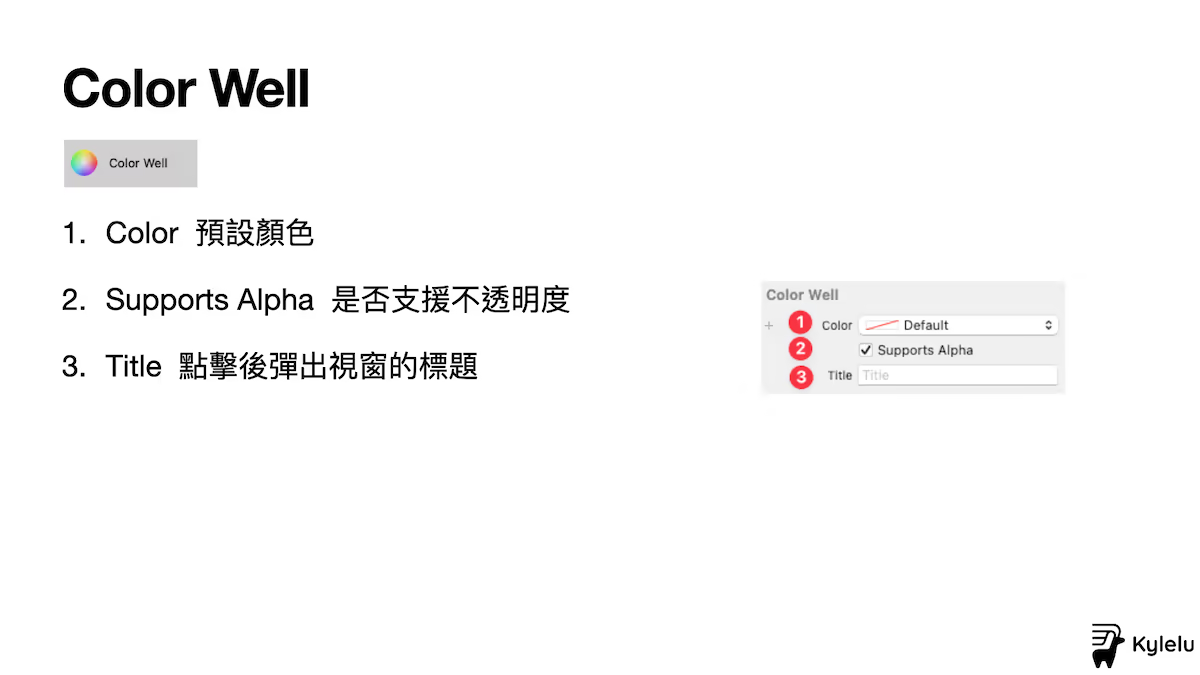
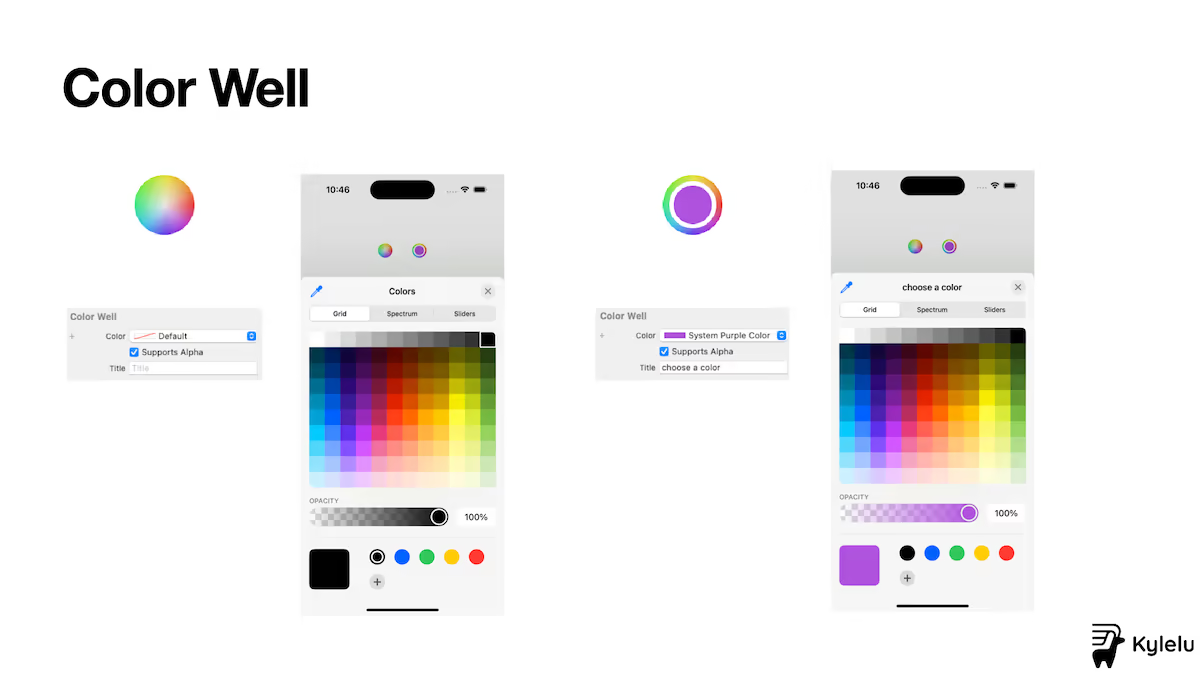
Color Well
選擇顏色,e.g. 自訂喜歡的顏色
-
Color 預設顏色
-
Supports Alpha 是否支援不透明度
-
Title 點擊後彈出視窗的標題


為了避免之後金魚腦,整理成簡報方便複習:
參考文件
感謝學長用心智圖給我的啟發💡